Webデザイナー育成コース
この講座のポイント
1回90分のレッスンをお好きなタイミングでご予約いただき、ホームページの作り方を学べるコースです。
就職・転職を目指すために短期間でまとめて受講いただく場合、初心者からスタートしていただく方は約3ヶ月程度で基本のカリキュラムを修了していただけます。
または、習い事として月に1〜2回などマイペースに長く通っていただくことも可能です。
基本のカリキュラムの先に課題をクリアしたりさらにハイレベルなプログラミング制作に進むことも可能です。
職業訓練校や専門学校でHTMLを学んだ方のステップアップや就職サポートとしてもご利用いただけ、スキルに合わせて応用編の講座からスタートすることも可能です。
小学校の中〜高学年から受講できるため、お子様のIT技術習得のための学習塾としてもご利用いただけます。

ご自宅などで受講いただけますのでぜひご利用ください。
こんな方におすすめ
IT技術の基本を学んでみたいという方から、就職・転職を目指したホームページやアプリ制作を目指す方など幅広い用途にご利用いただけます。
お一人お一人の目標やご希望に合わせて受講プランをご提案させていただきます。
Web制作の基礎・ホームページを作るスキルを身につけましょう。
-
就職や転職を目指す方に。
短期集中レッスンで
技術を身につける!講師と相談してご希望の受講ペースで学習スケジュールを立てることが可能です。プロのWebデザイナーから実践的な技術を学べ、気軽に質問しながら学習を進めていただけます。
-
スキルアップのために
マイペースに受講!
習い事としてもオススメスポーツジムやお料理教室の感覚で、習い事としてホームページ作成のIT技術を学びませんか?
将来的に副業や起業などを目指す方にもおすすめです。 -
お子様の習い事としても!
幅広い年代の方に
ご利用いただけます対象年齢は小学校高学年程度からとなっており、お子様の塾(習い事)としてもご利用いただけます。将来のために実践的なIT技術をステップアップしながら身につけていただけます。
講座の内容

HTMLやCSSなど、Webデザインの基礎からステップアップしていくオリジナルカリキュラムをご用意しております。
自分の力で教材や課題を進め、不明点や詳しく知りたいところは現場で働くWebデザイナーに直接質問しながら学習していただけます。
幅広い年齢の方にご利用いただけ、小学生(※)・中学生のIT学習塾として、または社会人の方の習い事としてなど、どなたでも受講いただけます。
就職や転職を目指す方の訓練にもお使いいただけます。
オンラインでも受講いただけますので、全国どこからでも受講が可能です。お子さんをお持ちの方の空き時間に、就職や副業などのためのスキルアップにもご利用いただきやすい内容となっております。
※小学生の方は中〜高学年程度が目安となりますが、年齢や習熟度に合わせて学習内容を相談しながら進めます。
カリキュラム紹介
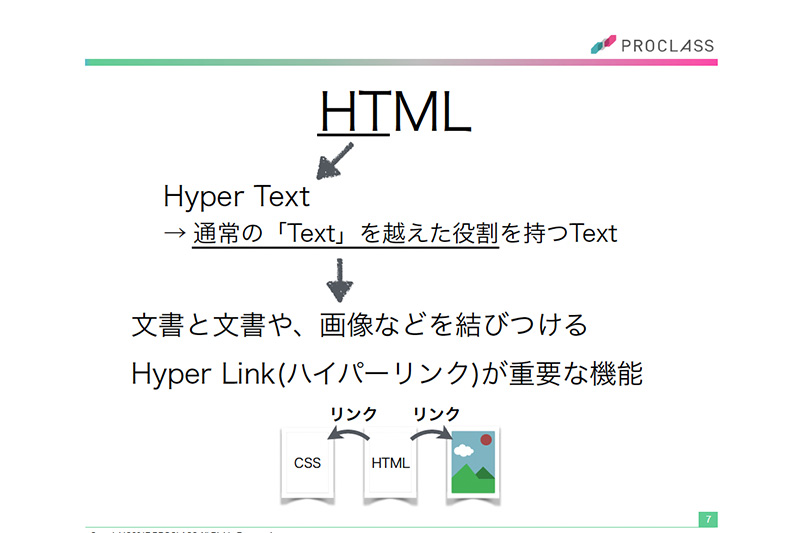
【①HTML編】
Webサイトの基本を学ぼう
- 基本と目標設定
- 文法1:文法とタグ
- 文法2:ファイルのパス・リンク設定
- 文法3:属性など
- HTMLコーディングにチャレンジしよう

ホームページ制作をはじめ、システムやアプリなどの制作の基礎となる「HTML」について学習します。
すでに独学や職業訓練などで基本が身についている方はHTMLの部分を飛ばすことも可能です。
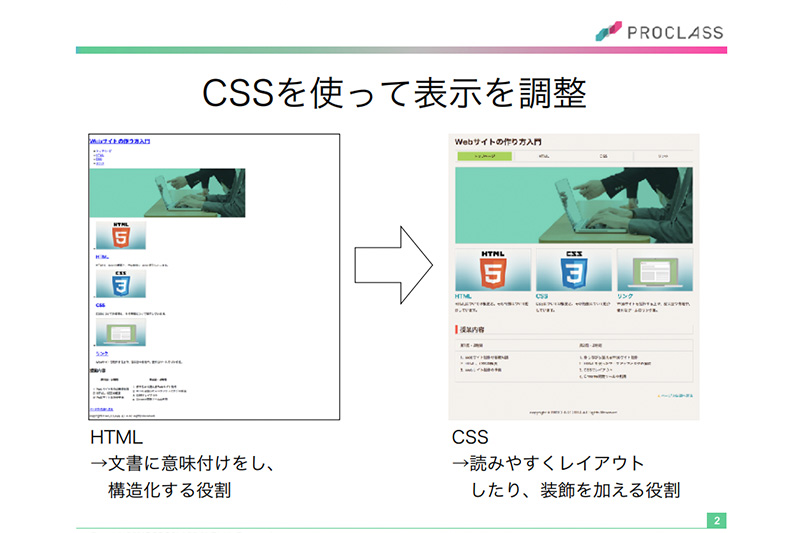
【②CSS編】
Webサイトのデザイン設定
- 基本と目標設定
- 文法1:色の指定
- 文法2:文字装飾と間隔
- 文法3:レイアウト
- 自分でデザインを設定してみよう

HTMLに対して見た目を整えていくための役割となるCSSについて学習します。
デザイン基本的なルールを理解したら、ドリル形式で実践しつつ知識を身につけていきます。
【③ページ制作編】
簡単なWebサイトを作ってみよう
- 完成目標の確認とHTMLの作成
- コーディングとリンク設定
- 検証ツールの使い方
- 作ったHTMLにCSSを設定しよう
- 完成したWebサイトを確認しよう
【④スマホ対応編】
スマートフォンに対応するには?
- スマホ対応とは?
- スマホ表示に必要なコード
- スマホ時のレイアウトをCSSで調整しよう
【⑤応用・プログラム編】
よりハイレベルなWebサイトを作ろう
- javascript(jQuery)の文法と書き方
- スライドショーのライブラリを使ってみよう
- スマホサイト用のメニューを作ってみよう
- ローディング画面(ページ読み込み時の発動)
- 作ったWebサイトにプログラムを設置しよう

CSSやプログラミングのよりステップアップした内容を学び、いろいろなものを作れるようになりましょう。
実際によく目にするWebサイト・ホームページの仕組みを自分で作れるようになるための課題をご用意しております。
【⑥サーバー編】
ホームページを公開しよう
- サーバーとは?
- FTPクライアントソフトの使い方
- サーバーのセキュリティ関連の知識
- ファイルのアップと表示確認
- バックアップについて

実際に作ったホームページをオンライン上に公開する方法や、セキュリティなどについての知識を身につけましょう。
サーバーにデータをアップするためのソフトの使い方やバックアップについても学びます。
- ※ Wi-Fi対応のノートPCをご持参ください。(Windows/Macどちらも可能です)
- ※ 手ぶら受講も可能です。レンタルPC(有料:500円+税/1回90分)をご用意しております。(オンライン受講の方は対象外です)
- ※ タブレット(iPad、GALAXY(android)タブレット、Kindle)はご利用いただけません。
- ※ プロクラスの独自のカリキュラムとなっており、オリジナルの資料をご用意しております。
| 受講料金について | |
|---|---|
| 入会金 | 10,000円(+税) |
| 受講料 | 1回 6,000円(+税) ※1回90分のレッスンを月ごとにお好きな回数でご予約いただけます。 |
| レンタルPC利用料 | 1回 500円(+税) ※パソコンのレンタルをご希望の場合のみ |
| 受講対象者 | ・WebやIT業界への就職や転職を目指す方 ・独立や開業などのために自分でホームページを作れるようになりたい方 ・趣味やスキルアップのためにITに関する知識を身につけたい方 ・塾や習い事としてご利用いただく学生の方 (対象年齢は小学生の方は中〜高学年程度が目安ですが、習熟度に合わせて学習内容を相談しながら進めます。) |
| ご利用時間 | 平日 1回90分 ※祝日はお休み 《1》10:00〜11:30 《2》13:00〜14:30 《3》15:00〜16:30 《4》17:00〜18:30 《5》19:00〜20:30 上記からお好きな時間枠を選択いただき、講師と相談のして受講スケジュールを決定いたします。 ※他の授業との兼ね合いもあり、ご希望に添えない場合もございます。 ※ご自宅などからオンラインでも受講いただけます。 |
| 受講日とキャンセルについて |
授業の受講日・受講回数については講師と相談の上、決定となります。 キャンセルされる場合は前日までにご連絡いただき、振替受講日をご相談ください。 当日連絡なくお休みされた場合やご予約をお忘れであった場合は、その授業分を受講扱いといたしますので、振替を行っておりません。ご了承くださいませ。 ※ご予約日が近づいた際の事前の連絡はしておりませんので、ご自身でご予約・授業日程のご確認をお願いいたします。 |

基本カリキュラム終了後の進路
講師からのメッセージ
こんにちは、プロクラスの中山です。
この講座は、もっと多くの方にホームページ制作やIT技術の基礎を学んでもらいたいと思い、ご用意いたしました。
IT化が進むこれからの時代、Web制作を仕事にしない方でも「作れる人」になることはすごく良い経験だと思います。
例えば、趣味のホームページやブログを作ってみたり、そこから広告収入を得て副業にもしてしまえます。Webサイトが作れるようになったら、ホームページを自分で作ってビジネスをスピードアップすることも可能です!塾や習い事としても、色々な人のライフスタイルに合わせて受講いただければと思います。
就職や転職を目指す人は、独学や職業訓練だけではなかなか企業に採用してもらえないのが実情です。プロのサポートのもと、即戦力としてアピールできる技術を身につけていただき、将来につなげていただければと思います。
授業で作ったホームページを公開して、SEO対策やアクセス解析などのホームページの運用面での実践的な知識を身につけていただくことも可能です。あなたの強みを見つけ、就職をサポートさせていただければと思います。
初回は体験レッスンとカウンセリングを無料で受けていただけるので、ぜひご参加ください。
あなたのスキルやペースに合わせて学びを深め、面談の上ゴールを設定しながらさらに学習を進められます。将来に悩んでいる方も、まずはお気軽にご相談ください。
講師紹介

- 中山 麻美(なかやま あさみ)
- ブルーフォグ・ソリューション株式会社 Webディレクター、Webマーケティング担当
PROCLASS講師 - 大学卒業後、WEB広告を運営する企業に入社し、企画提案営業に従事。自社メディアの改善提案なども行う。
- 独学でWEBサイト制作を学び、SEO対策を実施したコンテンツ運営を経験。
- 2015年よりブルーフォグ・ソリューションに入社。WEB制作の現場で働きながらプロクラスの講師としても活動を行っている。
- ゴルフメーカー、ウェディング、学校、塾などのSEO対策、GoogleAnalytics、GoogleAdwords、Yahoo!プロモーション広告などのキーワード設計、リスティング運用の経験豊富。
ご自宅などで受講いただけますのでぜひご利用ください。
 ITのプロになるための学習塾 PROCLASS
ITのプロになるための学習塾 PROCLASS